Universidad Argentina J.F. Kennedy
Front End Developer


4/4/2022 - Present
- I developed JS applications for internal use within my department, improving the efficiency and productivity of the company's internal processes.

Hi my name is Felix Arias, with 15+ years of experience in technical support, networking, server administration, project and team management.
In my constant search for new challenges and growth opportunities, I ventured into frontend development with aim of becoming a fullstack profile.
I have a solid technical foundation and skills developed throughout my career, which allow me to bring value to any team and contribute to the success of projects.

Front End Developer


4/4/2022 - Present

Technical Support Manager ++
4/6/2020 - Present

Technical Support Manager +
4/8/2019 - Present

Technical Support Manager
2/2/2015 - Present

Technical Support Specialist
3/5/2008 - 2/2/2015






















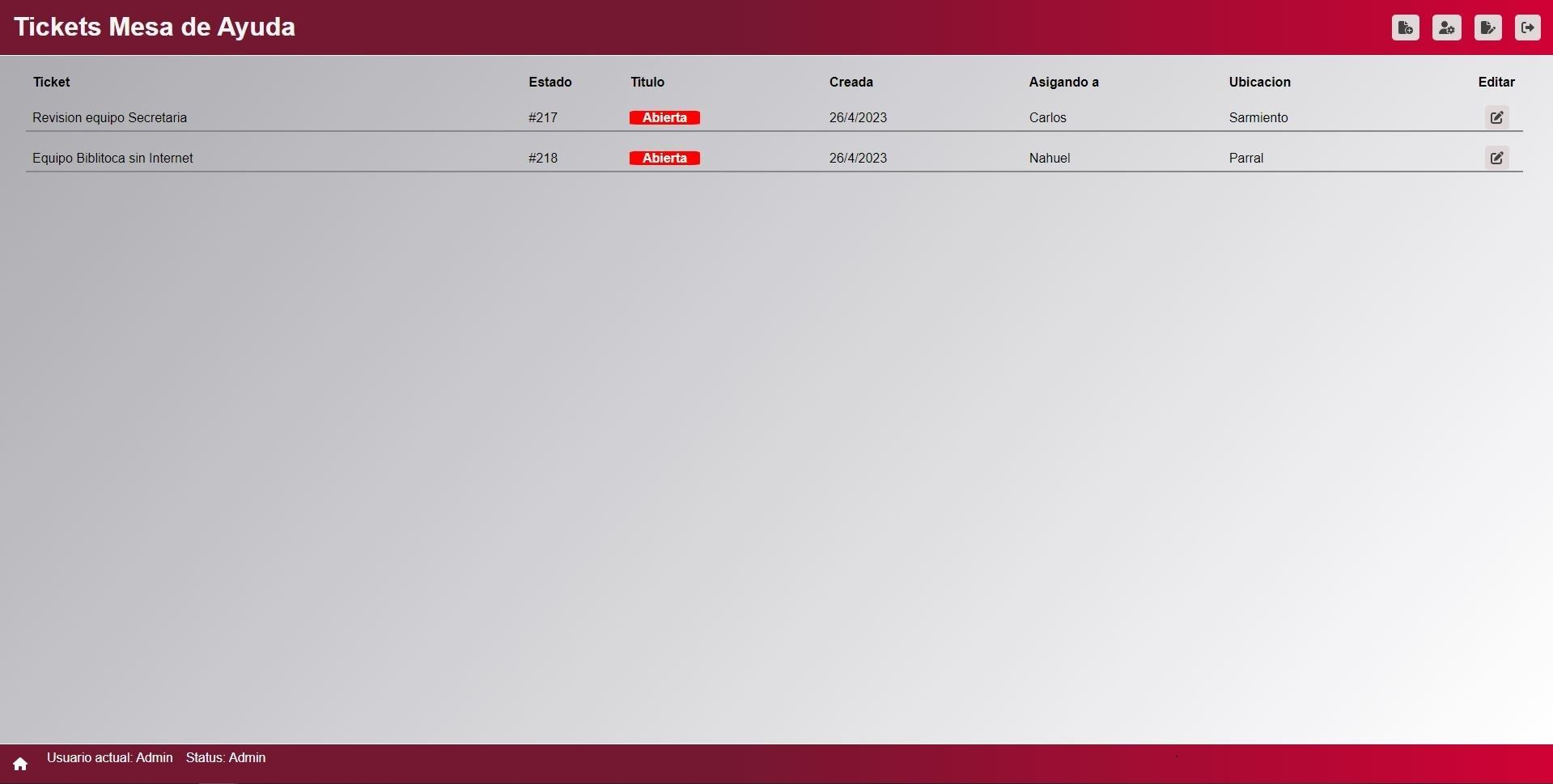
React-based helpdesk ticket system with a MongoDB/Express backend, local user authentication, email notifications using Node.js, and Redux for state management.







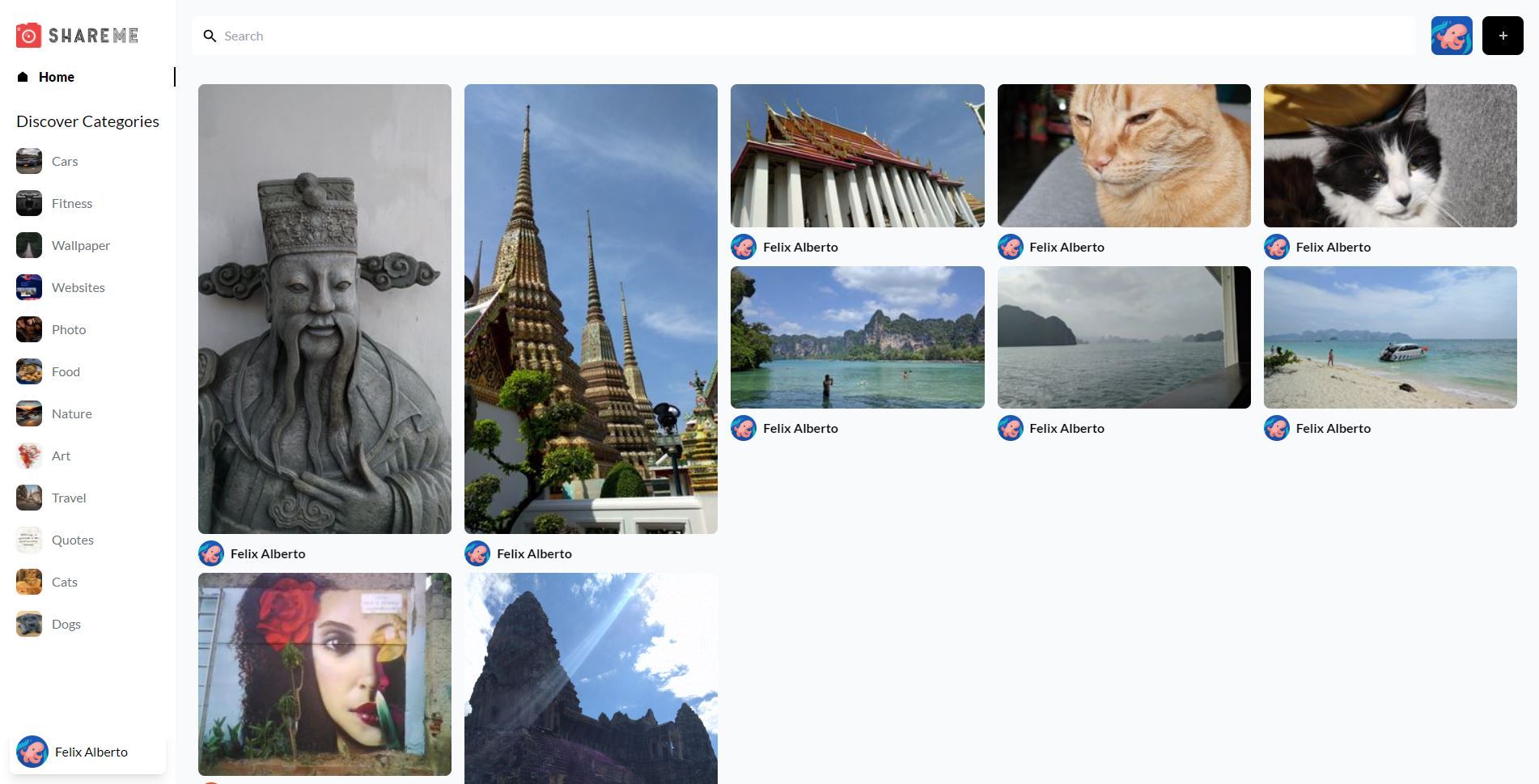
Imageboard web application made using JavaScript and React, with a Sanity backend for storing data. The application also features Google OAuth 2.0 authentication for users, as well as the ability to filter posts by categories






Single-page portfolio using Next.js, TypeScript, Tailwind CSS, and a Sanity backend for dynamic information rendering.






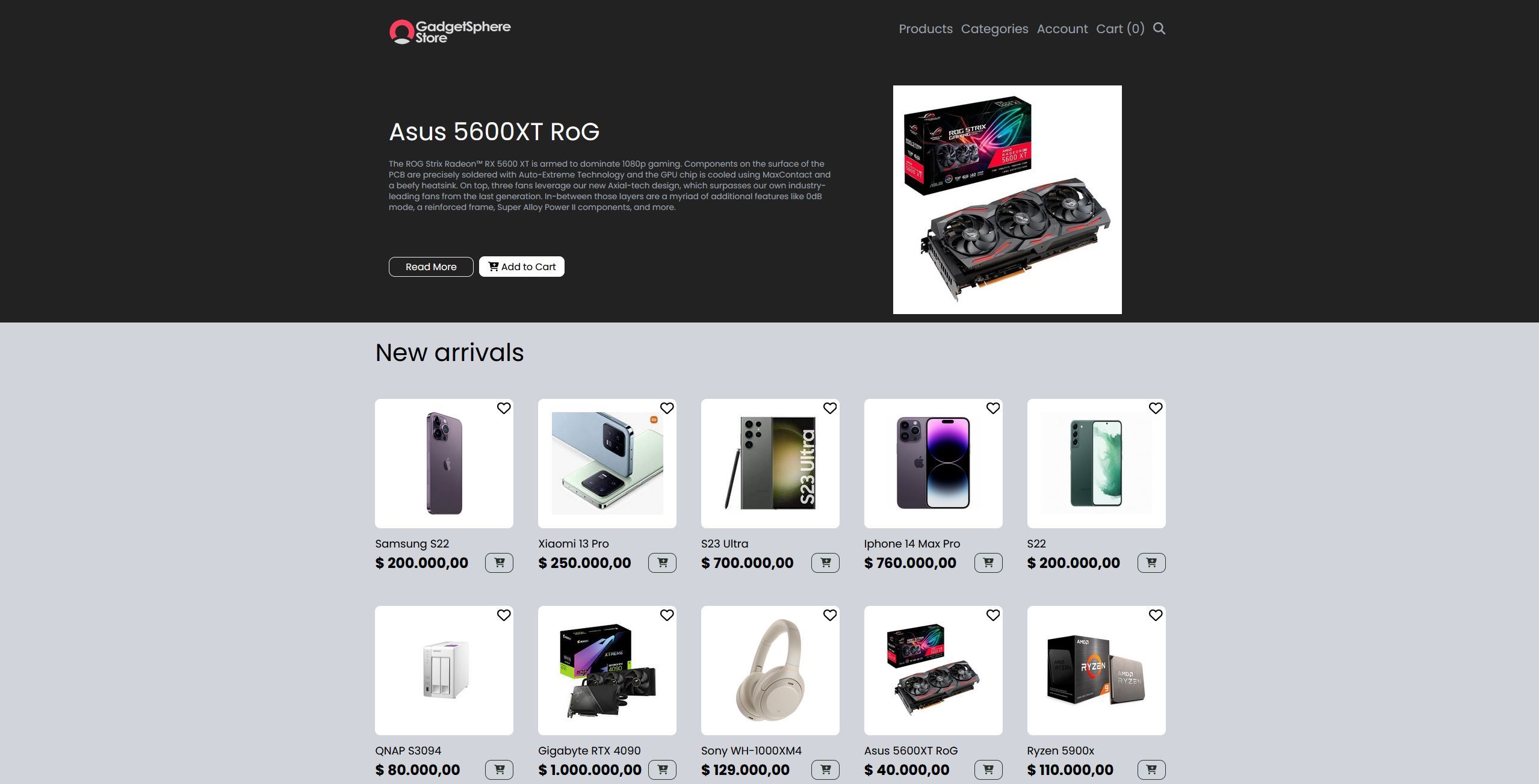
eCommerce built with Next.js, its responsive design ensures seamless browsing, while Google authentication prioritizes security. The app's standout features include a wishlist, order history, and an efficient search bar.




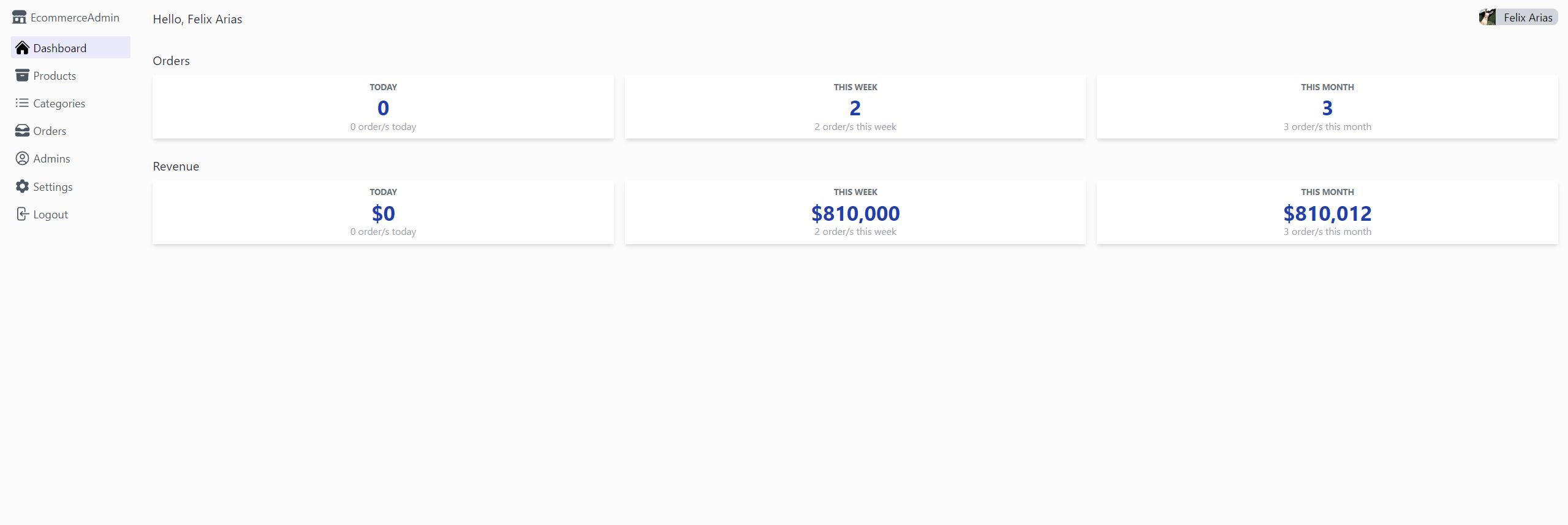
Crafted using Next.js, integrated with AWS S3 and MongoDB, the admin panel redefines management. This tool enables dynamic category and product control for the frontend, accompanied by admin settings and historical order tracking.